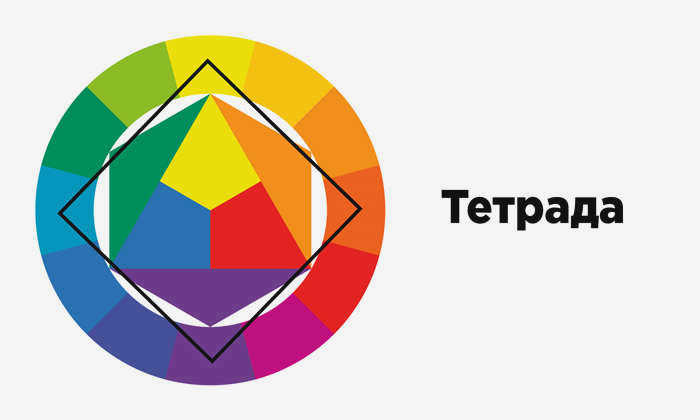
Сочетание 4 цветов, расположенных на одинаковом расстоянии друг от друга. Цвета здесь не похожи по тону, но и дополняют друг друга. Это делает образ динамичным, игривым и живым. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.

Смешивание цветов
Цветовая гармония – это не только гармоничное восприятие глазом цветовой гаммы, состоящей из различных оттенков, но и определенные правила сочетания цветов и палитры, которые используются в интерьере, одежде, дизайне и т.д.
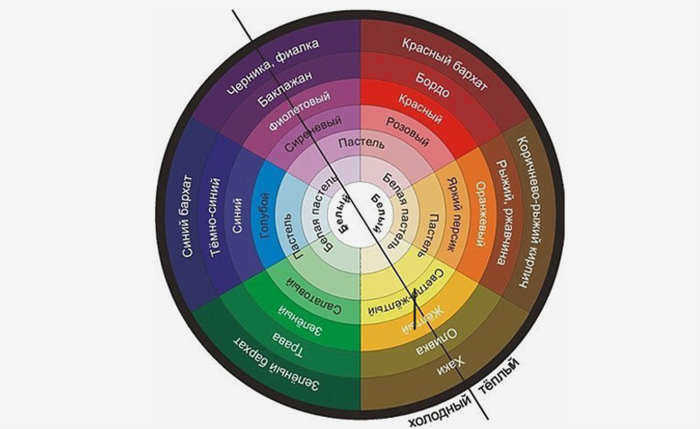
Цветовое колесо Иттена дает прекрасную возможность подобрать, сравнить и получить желаемые сочетания оттенков: монохроматические, противоположные (холодные и теплые), похожие оттенки (аналогия), триады и тетрады. Давайте рассмотрим основные схемы.
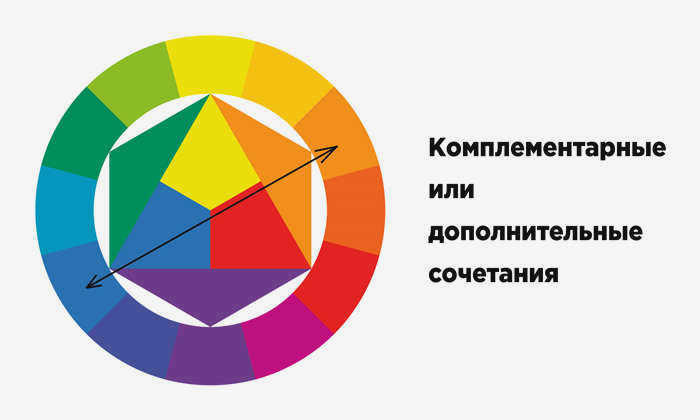
Комплиментарное сочетание
Комплементарные цвета – это противоположные, контрастные цвета, холодные и теплые, которые находятся на противоположных сторонах цветового колеса Иттена. Дополнительное сочетание выглядит очень ярким и энергичным, особенно при максимальной насыщенности тона.
Монохроматический цвет создает менее насыщенный оттенок выбранного цвета в одном сегменте цветового круга. Обычно это хроматические (цветные) монохромные изображения: например, голубой и бледно-голубой.
Цветовое колесо Иттена – что это такое?
Своеобразная таблица, показывающая, как меняются и сочетаются цвета, – это, говоря простым языком, цветовое колесо Иттена. В ней может быть разное количество цветов, но изначально их должно быть 12.
Эта палитра была изобретена талантливым швейцарским художником Иоганнесом Иттеном. Он был известным теоретиком дизайна и создал книгу "Искусство цвета". Именно в этой книге художник раскрыл суть работы с цветовым кругом и описал основы цветовой гармонии.
Основная цель цветового круга – помочь вам найти гармоничные цветовые сочетания. Сегодня это один из самых популярных способов подбора красок, поскольку его можно использовать не только для выбора одежды, но и палитры для интерфейса или стиля иллюстрации.
Как создается колесо
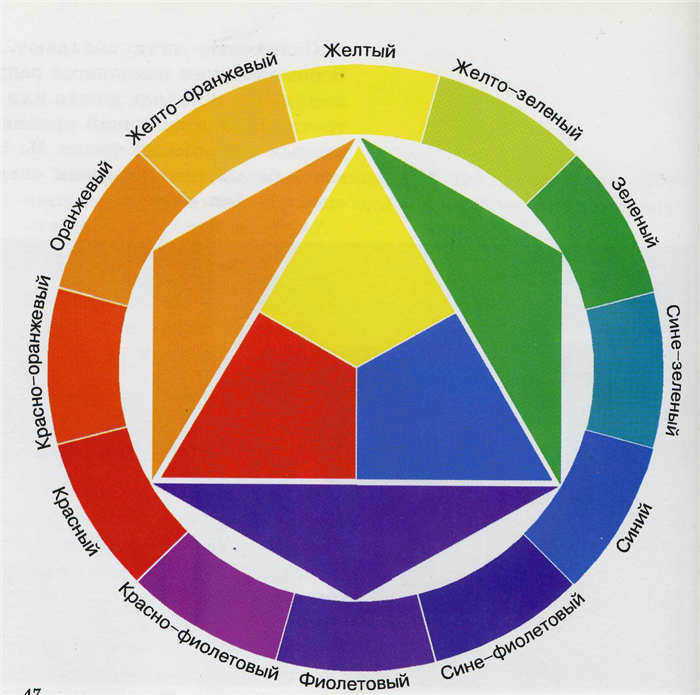
Колесо Иттена состоит из 12 разноцветных секций, разделенных на 3 части:
- Основные цвета. Другие различные оттенки создаются при смешивании этих цветов. К этим цветам относятся синий, желтый и красный.
- Вторичные цвета создаются путем смешивания первичных цветов. Это зеленый, оранжевый и фиолетовый цвета. Чтобы получить фиолетовый, смешайте красный и синий, для зеленого – желтый и синий, для оранжевого – красный и желтый.
- Третичные цвета. Смешивая первичные и вторичные цвета, можно получить еще 6 цветов. Например, зеленый и синий дают сине-зеленый цвет, а красный и фиолетовый – красно-фиолетовый.

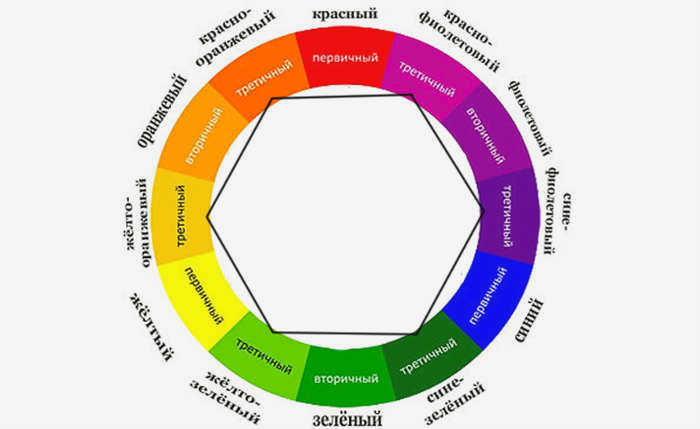
Гексагональная схема
Гексагональная цветовая схема более сложна, но, тем не менее, применима. Вместо треугольника или квадрата в двенадцатисекторный цветовой круг можно вставить шестиугольник. Тогда гармонический гексаметр будет основан на трех парах дополнительных цветов.

Однако можно отметить, что 12-цветного круга недостаточно для выбора гармоничных цветов. Точнее, не столько недостаточно, сколько просто недостаточно. Мы просто получаем насыщенные, яркие цвета в нашем колесе. Мы используем различные оттенки этих цветов и получаем их, когда добавляем белый или черный. Так, при добавлении белого цвета мы получаем пастельные оттенки вплоть до почти белого, и, наоборот, при добавлении черного цвета насыщенность увеличивается. В результате получается большой цветовой круг с набором оттенков исходных цветов.

Цветовой круг Иттена делится на холодные и теплые цвета. Мы видим, что желтый – самый яркий цвет, а фиолетовый – самый темный. Это означает, что эти два цвета создают самый сильный контраст светлого и темного. Под прямым углом к желто-фиолетовой оси расположены "красно-оранжевый" и "сине-зеленый", которые являются двумя полюсами контраста между холодом и теплом. Желтый, желто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый называются теплыми цветами, а желто-зеленый, зеленый, сине-зеленый, синий, сине-фиолетовый и фиолетовый – холодными. Красно-оранжевый – самый теплый, а сине-зеленый – самый холодный цвет.
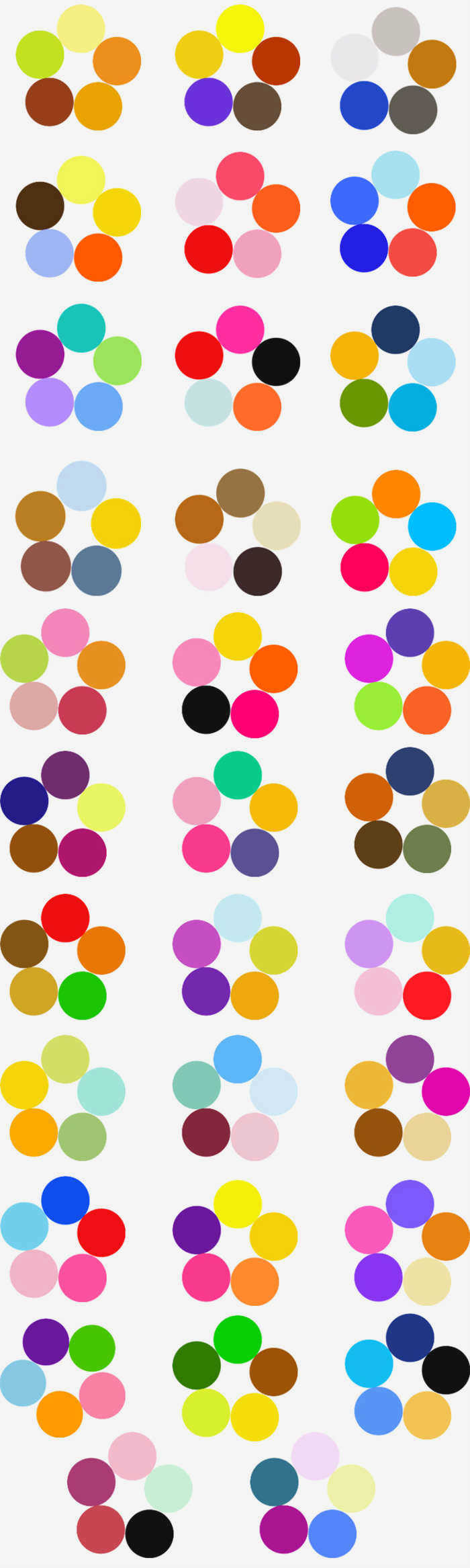
Вариации цветовых сочетаний:

Способы сочетания нескольких цветов по схеме Иттена
Существует множество способов достижения гармоничных цветовых сочетаний с помощью колеса Иттена. Ниже я перечисляю некоторые из наиболее эффективных и часто используемых.
Комплиментарное сочетание

В этом случае два максимально контрастных оттенка используются друг напротив друга по определенной схеме. Их также называют дополнительными или взаимодополняющими цветами.

Такое сочетание подходит для создания выразительного акцента – один оттенок используется в качестве основного, а другой – экономно, чтобы подчеркнуть определенные объекты на общем фоне. Как в случае с текстом на изображении выше – цвет фона является базовым, а надпись прекрасно подчеркивается сильным контрастом.
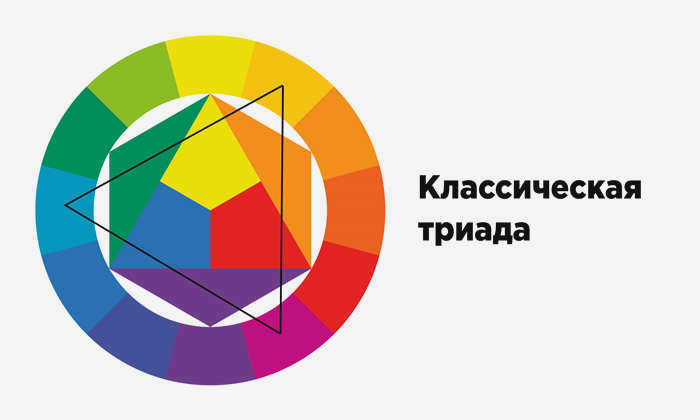
Классическая триада
Если вам не нужен такой сильный акцент и контраст элементов, вы можете использовать принцип триады. Хотя он также имеет несколько типов, первый из них является классическим. По этому принципу можно выбрать один основной тон и подобрать к нему два разных, но гармонично дополняющих друг друга тона.

Для создания комбинации используется равносторонний треугольник. Три цвета в разных углах создают сбалансированную гамму.
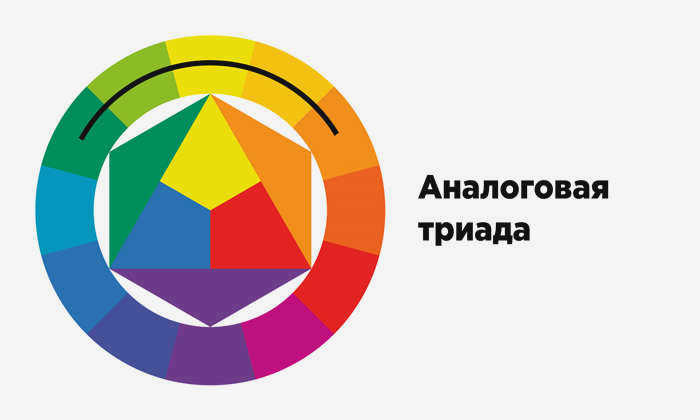
Аналоговая триада

Вторая вариация цветовой комбинации. В этом случае можно не ограничиваться тремя, а взять, скажем, пять оттенков. И они располагаются рядом друг с другом на круге Йиттена. В этой комбинации избегают сильных или резких контрастов. Если использовать его для подбора тонов, то конечное сочетание выйдет сдержанным и спокойным, с плавными переходами.
Другие способы сочетания цветов
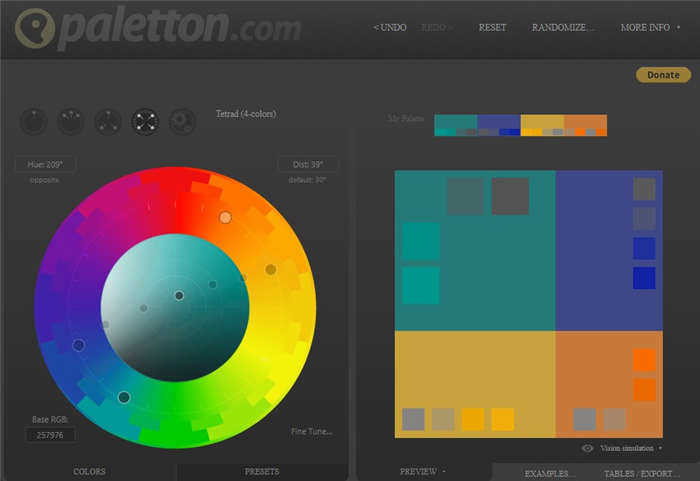
Существует множество других таблиц сочетания цветов, включая расширенные, с помощью которых можно подобрать идеальный цвет для самых разных случаев. Однако иногда проще воспользоваться специальными инструментами, доступными в Интернете. Например, инструмент Paletton позволяет выбирать из широкого спектра цветов. Здесь вы можете легко отрегулировать параметры насыщенности и яркости. Затем вы можете узнать больше о цвете, просто щелкнув по нужной области.

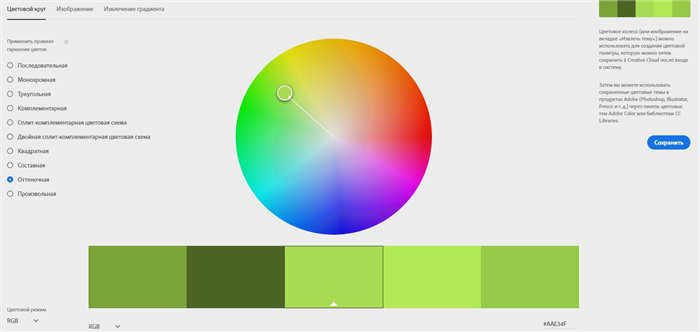
Существует еще один инструмент – Adobe Color. Он использует те же правила сочетания, но немного сложнее в использовании. При необходимости можно установить оптимальное правило сочетания цветов и режим (RGB, CMYK, HSB или LAB). Код полученного оттенка очень легко скопировать – он расположен в правом нижнем углу и зависит от заранее заданной схемы.

С моей стороны этого будет достаточно. Надеюсь, приведенные выше правила и инструменты пригодятся вам в работе!