Розовый (женственность, невинность, молодость): Самая известная ассоциация с розовым цветом – это женственность.

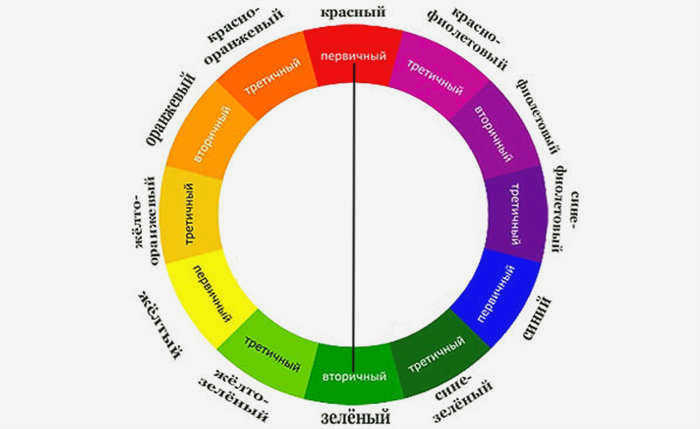
Цветовое колесо Иттена для гармоничных цветовых сочетаний
Иттен, Йоханнес – Выдающийся педагог, теоретик дизайна и художник.
Очень хорош для тех, кто уверен в своем чувстве цвета и умело применяет свой талант на практике. Но не все обладают такой уверенностью. Именно для тех, кто не уверен в своем чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, я предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорош для подбора гармоничных цветовых сочетаний, состоящих из двух, трех, четырех и более цветов.
Колесо Иттена разделено на 12 цветовых секторов. Всего существует 3 основных основные основные Синий, желтый, красный.. Именно при их смешивании получается все разнообразие цветового круга.
Следующие цвета цветового круга называются сложные или вторичные и их также три, а именно фиолетовый, оранжевый и зеленый. Эти цвета получаются путем смешивания цветов первого порядка в равных пропорциях.
При смешивании цветов первичные и вторичные мы получаем 6 цветов третьего порядка.

Существует несколько классических цветовых комбинаций, полученных с помощью цветового колеса Иттена.
Внутри каждого колеса находится фигура: линия, треугольники, прямоугольник, квадрат, шестиугольник; вращая фигуру, мы получаем соответствующую цветовую комбинацию.
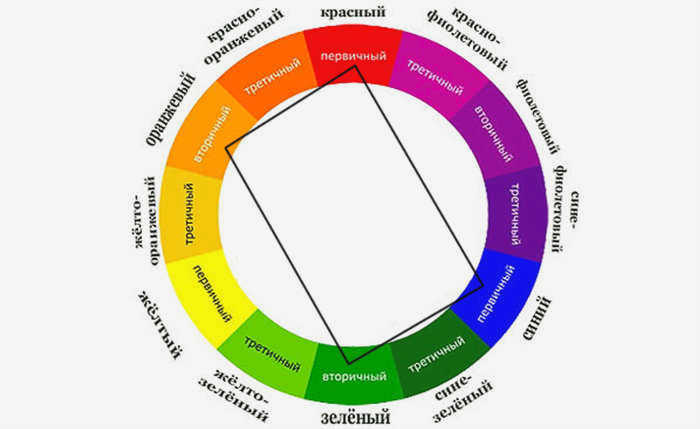
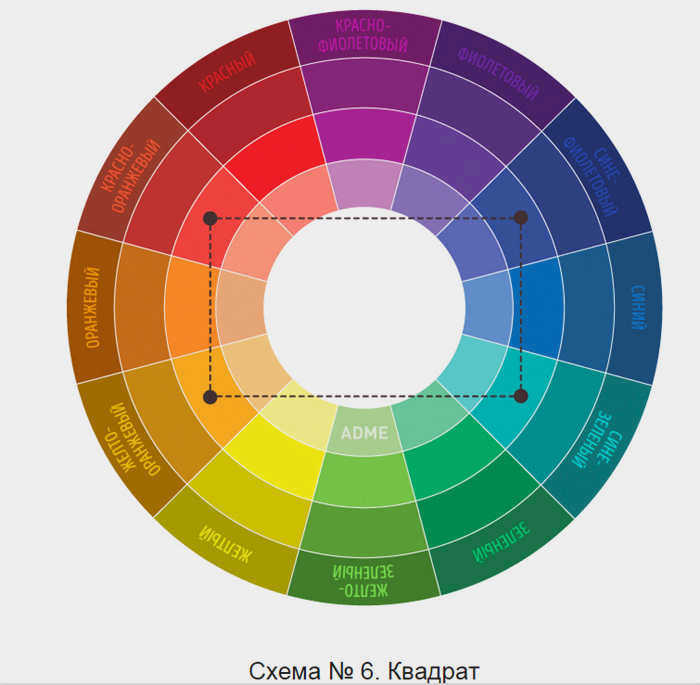
Прямоугольный узор
Прямоугольный узор состоит из четырех цветов, два из которых являются дополнительными.
Этот узор, вероятно, дает наибольшее количество вариаций содержащихся в нем цветов. Чтобы помочь сбалансировать прямоугольную схему, выберите один цвет в качестве доминирующего, а остальные – в качестве дополнительных.

Цветовое сочетание скачать
Классное сочетание цветов скачать Правильное сочетание цветов – один из самых важных элементов для создания великолепного внешнего вида, стильного и целостного интерьера.
Дополнительные или контрастные цвета – это цвета, которые находятся на противоположных сторонах цветового круга Иттена. Их сочетание выглядит очень живым и энергичным, особенно при максимальной насыщенности цвета.

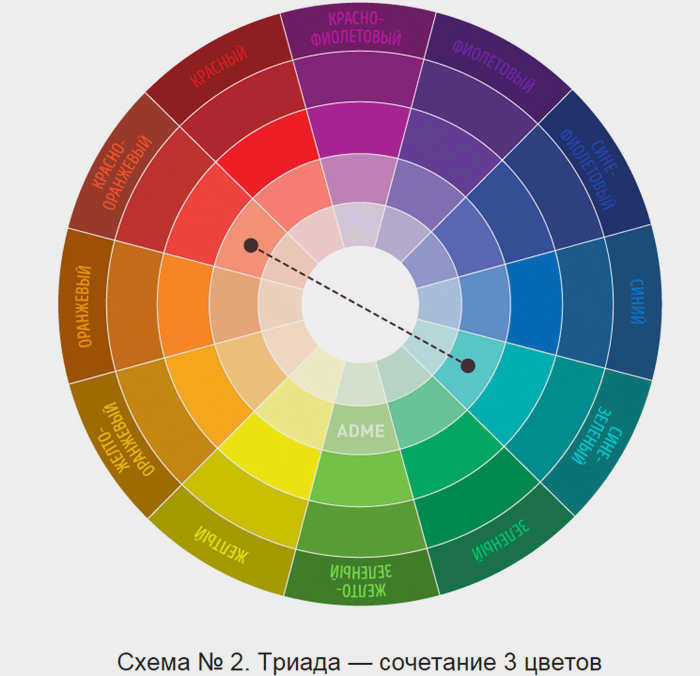
Диаграмма 2: Триада – сочетание 3 цветов
Сочетание 3 цветов, расположенных на равном расстоянии друг от друга. Она обеспечивает высокий контраст, сохраняя при этом гармонию. Такая композиция выглядит достаточно живой, даже при использовании ярких и ненасыщенных цветов.

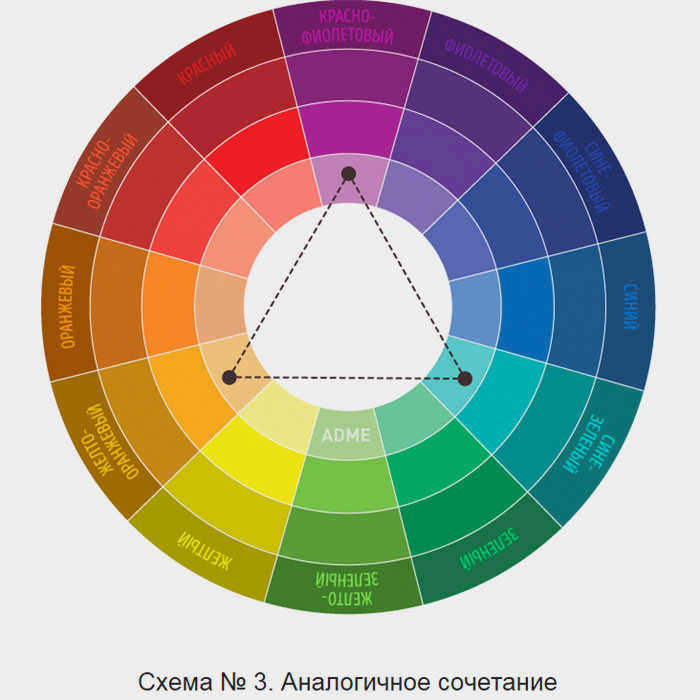
Сочетание от 2 до 5 цветов, расположенных рядом на цветовом круге (предпочтительно 2-3 цвета). Впечатление: спокойное и дружелюбное. Пример сочетания похожих приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.

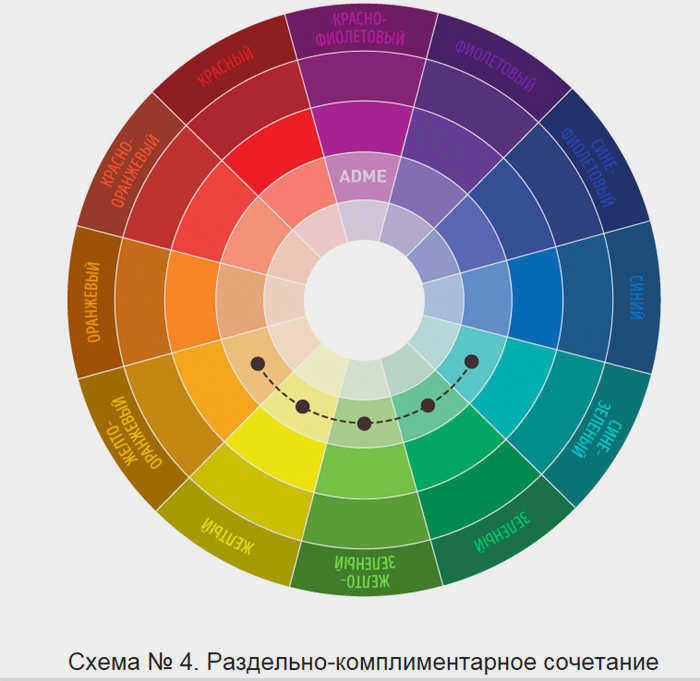
Разновидность дополнительных цветовых сочетаний, в которых соседние цвета используются вместо противоположного цвета. Сочетание основного цвета и двух дополнительных цветов. Эта схема выглядит почти так же контрастно, но не так интенсивно. Если вы не уверены в правильности использования дополнительных комбинаций – используйте раздельное сравнение.

Цветовая схема, в которой один цвет является основным, два – дополнительными, а еще один подчеркивает акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.

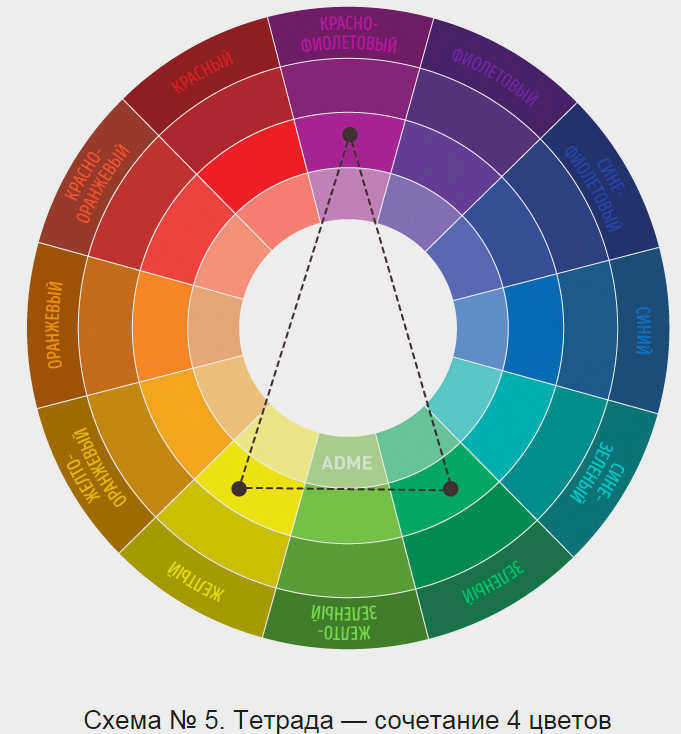
Комбинация из 4 цветов, расположенных на равном расстоянии друг от друга. Здесь цвета отличаются по тону, но при этом дополняют друг друга. Это делает образ динамичным, веселым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сделайте дизайн доступным
Доступность – один из ключевых факторов, влияющих на использование цвета в дизайне. В наше время продукты должны быть доступны для всех, независимо от физических возможностей.
Не используйте цвет в качестве единственного показателя
Примерно 8% мужчин и 0,5% женщин страдают той или иной формой дальтонизма – это один из двенадцати мужчин и одна из двухсот женщин. Существуют различные типы, но наиболее распространенной является красная и зеленая цветовая слепота. Человек, страдающий дальтонизмом, обычно с трудом различает оттенки этих двух цветов.

Слева направо: цветовой круг глазами нормального человека – цветовой круг глазами человека с дейтеранопической цветовой слепотой – цветовой круг глазами человека с протанопической цветовой слепотой.
Поскольку дальтонизм принимает различные формы (некоторые люди не могут отличить красный цвет от зеленого, другие видят желтый и синий, а третьи видят все в оттенках серого), необходимо использовать одновременно несколько визуальных маркеров для обозначения наиболее ключевых состояний в продукте. Помимо цветов, для описания действий или содержания можно использовать надписи, символы, узоры, текст.

Избегайте передачи информации с помощью красного и зеленого цветов – это будет очень неудобно для людей, которые не могут их различать.
Текст должен быть как можно более контрастным
Контраст – это та область теории цвета, которая имеет решающее значение для удобства использования. При выборе цветов текста важно помнить, что наложение двух цветов с низким контрастом сделает его очень трудным для чтения.

Низкая контрастность может стать смертельным ударом для удобства использования.
Бонус: незаменимые инструменты для UX-дизайнера
Чтобы облегчить задачу, я также перечислил наиболее полезные инструменты для подбора цвета.
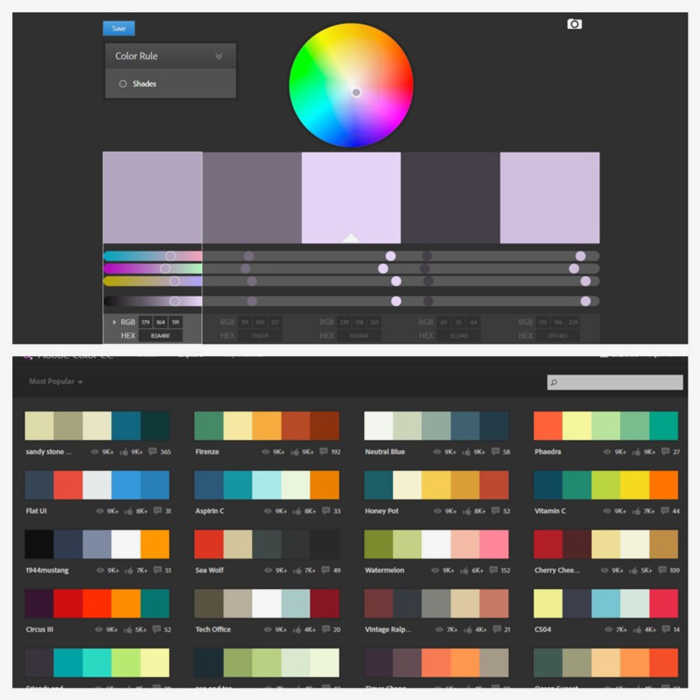
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – это отличное решение для поиска, редактирования и создания палитр. Несколькими щелчками мыши вы можете изменить любой цвет, включенный в палитру, или установить его в качестве эталонного. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, на сайте в открытом доступе находится большое количество цветовых схем, созданных другими участниками сообщества.

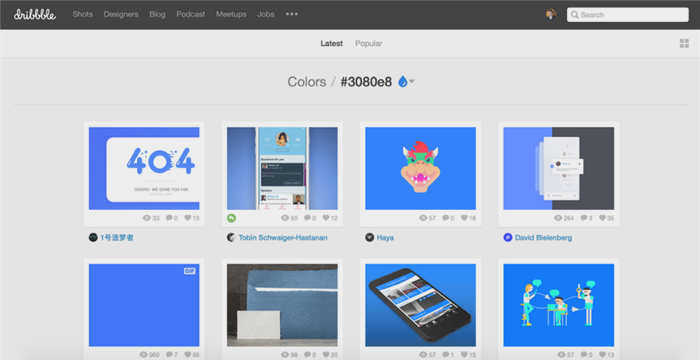
Dribbble Поиск по цвету
Если вы хотите посмотреть, как другие дизайнеры использовали тот или иной цвет в своих проектах, зайдите на dribbble.com/colors и выберите нужный цвет.

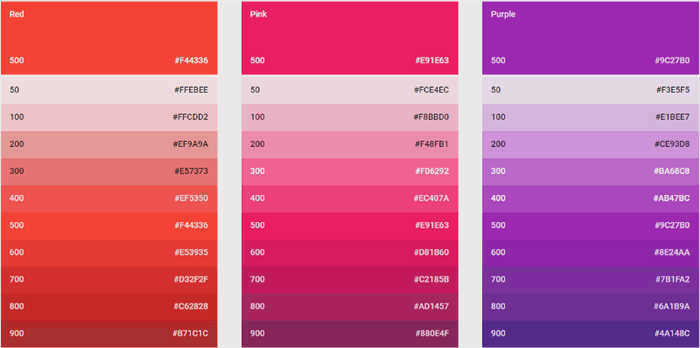
Material Design
Hydeline от Material Design предлагает отличную цветовую схему, которую можно использовать для иллюстраций или выбора брендинга. Все цвета подобраны таким образом, чтобы гармонично сочетаться друг с другом в любых комбинациях.

Colorzilla
Colorzilla – это расширение для браузеров Google Chrome и Mozilla Firefox, которое включает в себя ряд инструментов для работы с цветами, в том числе цветоискатель с захватом цвета, генератор градиентов CSS и просмотрщик палитры.

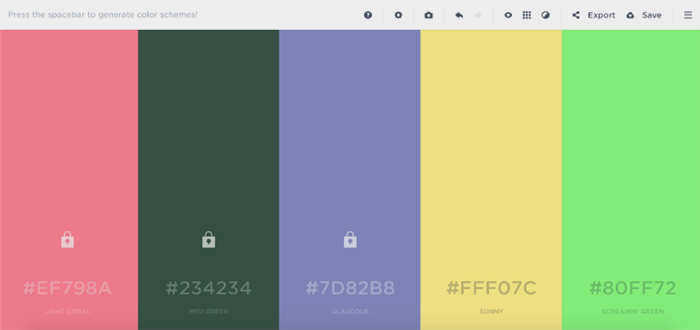
Coolors.co
Coolors.co – это мощный инструмент для создания палитры из нескольких цветов. Вы можете просто указать нужный цвет и нажать пробел, чтобы получить новый диапазон. Особенно важно, что здесь вы не ограничены одним вариантом – вы можете создавать различные палитры, изменяя параметры в самом начале.